Scratchで簡単なゲームを作ってみよう
Scratchでごく簡単なゲームを作ってみました。ゲーム内容は「キャラクターを← →キーで左右に移動」,「得点,もしくは減点の物体が落ちてくる」,「取ったりよけたりして点数を増やす」というものです。
ステージの設定
ゲームは「スタート画面」→「ゲーム画面」→「結果画面」という流れです。そこで使用するのが画面右の「ステージ」メニューです。こちらで「スタート画面」,「ゲーム画面」,「結果画面」を設定します。
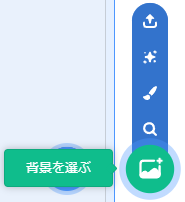
ステージに「スタート画面」,「ゲーム画面」,「結果画面」用の背景を追加する時,「ステージ」メニュー下のボタンを使用します。このボタンにマウスを乗せると次のようなメニューが開きます。

- 背景をアップロード
- サプライズ
- 描く
- 背景を選ぶ
となり,ボタンを押すと「背景を選ぶ」と同じ動作をします。
「背景をアップロード」を選ぶと,Scratchを使っている環境から画像を選択して背景が追加されます。
「サプライズ」を選ぶと,Scratchに用意されている背景用の画像からランダムで背景が追加されます。
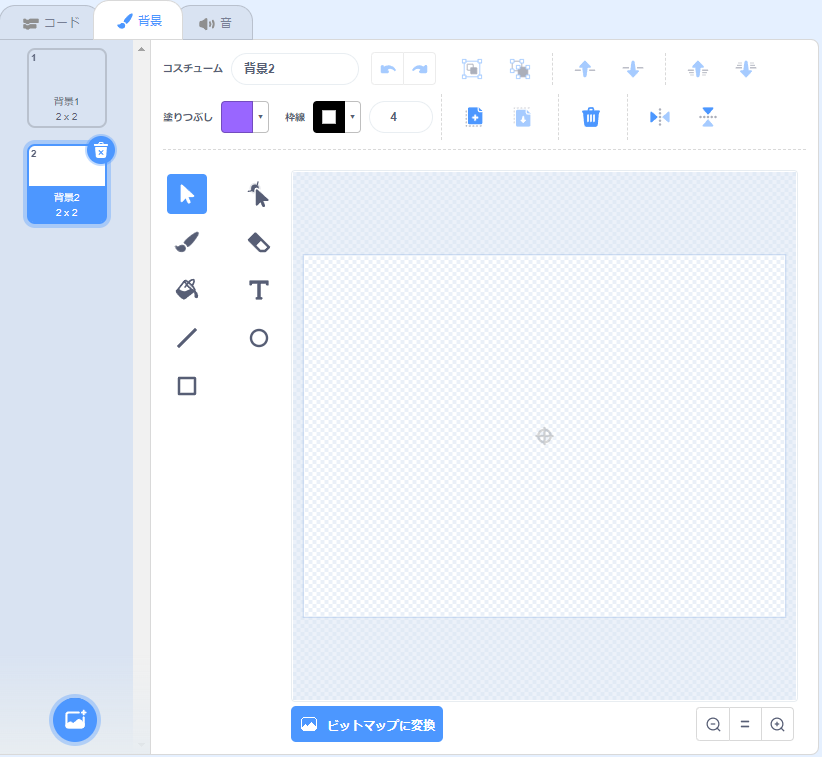
「描く」を選ぶと背景が追加され,下画像のように,左上のタブが「背景」の,自分で背景を描く画面に変わります。

「背景を選ぶ」を選ぶとScratchに用意されている背景用画像が一覧表示され,その中から選択し,背景が追加されます。
今回はScratchに用意された「Blue Sky 2」をスタート画面に,「Blue Sky」をゲーム画面に,「Party」を結果画面に使用し,それぞれコスチュームを「スタート画面」,「ゲーム画面」,「結果画面」に変えます。
キャラクター(スプライト)の設定
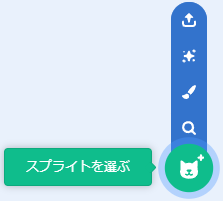
作成するゲームで操作するキャラクターは,デフォルトのネコを使います。そして,得点や障害用のスプライトを追加します。スプライトを追加するのは,「ステージ」同様に「スプライト」にある下のボタンで追加できます。ボタンにマウスを乗せると次のメニューが開きます。

- スプライトをアップロード
- サプライズ
- 描く
- スプライトを選ぶ
となり,ボタンを押すと「背景を選ぶ」と同じ動作をします。
各ボタンを選択したときの動作は「ステージ」のものと同様です。
得点のために「Apple」を,減点のために「BaseBall」と「BasketBall」を追加します。
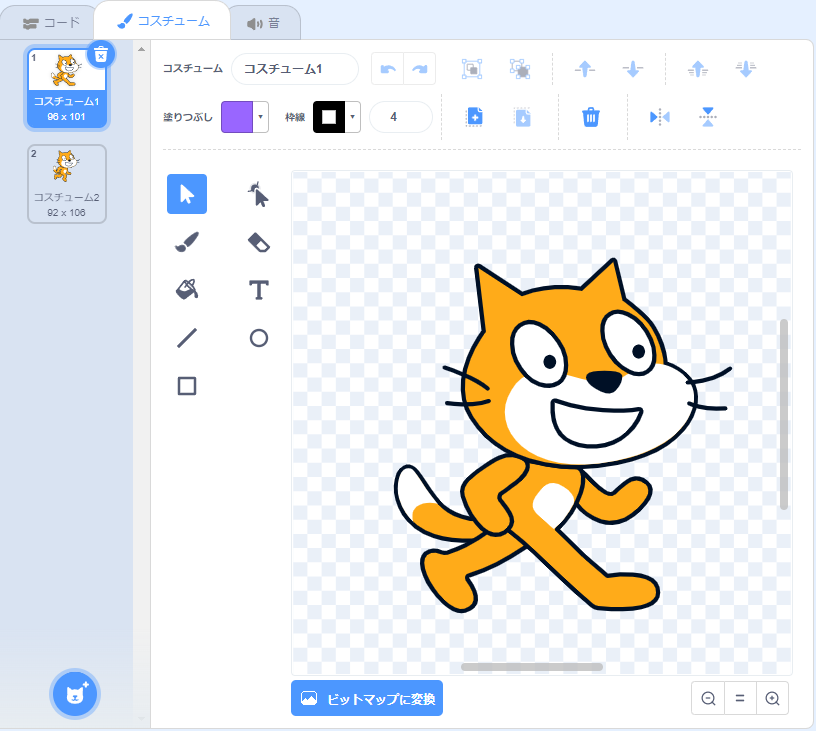
ネコの移動の動きを作るため,「スプライト1」を選んだ状態で右上の「コスチューム」を選択します。下画像のように画面が変わります。

はじめからネコが右に動くのに使う2コマのコスチュームが用意されています。それぞれを「右クリック」→「複製」で同じものを追加します。そして,それぞれで のボタンを押して左右反転し,左移動用のコスチュームとして使用します。
のボタンを押して左右反転し,左移動用のコスチュームとして使用します。
また,スプライトの名前を「スプライト1」→「ネコ」,「Apple」→「リンゴ」,「BaseBall」→「ボール1」,「BasketBall」→「ボール2」と変更します。
ステージのプログラム
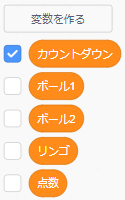
まず,ゲームで必要な変数を作成します。以下は作成した変数です。

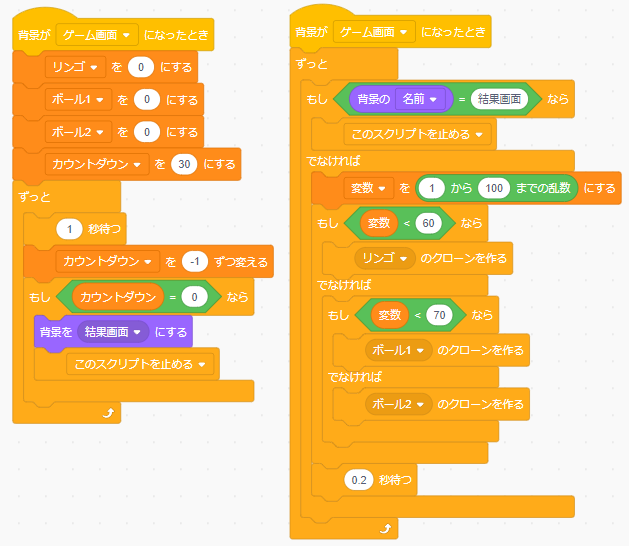
次に,ステージのプログラムを挙げます。

上画像のプログラムでは,画面の移動の設定をプログラムしています。画面によってネコの表示などが変わりますが,それは「背景を〇〇にする」が実行されたときに,それぞれのスプライト側で「背景が〇〇になったとき」で調整するようにしています。
右の「 が押されたとき」には,ゲームのリセットボタンと同じでゲームをはじめから行うため,「背景をスタート画面にする」でスタート画面に移動します。
左の「スペースキーが押されたとき」には,「もし<背景の名前=〇〇画面>なら」で現在の背景から移動する画面を判別し,「背景を〇〇にする」で画面移動をしています。このプログラムで,スペースキーを押すことでスタート画面からはゲーム画面に,結果画面からはスタート画面に移動できるようになります。

上画像のプログラムは,ゲーム画面移動後に実行されるプログラムになります。
左の「背景がゲーム画面になったとき」では「リンゴ」,「ボール1」,「ボール2」,「カウントダウン」の数値の初期化とカウントダウンの動作を行っています。「ずっと」の繰り返しに「1秒待つ」で,一秒ごとに「カウントダウン」の数値を1ずつ減らします。そして「カウントダウン」が0になれば,「背景を結果画面にする」で結果画面に移動します。また,このままではカウントダウンの繰り返しは動いたままになるので,「このスクリプトを止める」でカウントダウンを停止します。
右の「背景がゲーム画面になったとき」ではゲーム画面で落ちてくるリンゴ,ボール1,ボール2のクローンを作成するプログラムとなります。「ずっと」の中のプログラムは,「もし<背景の名前=結果画面>なら」で結果画面に移動していたなら「このスクリプトを止める」で繰り返しを終了し,「でなければ」でクローンを作成しています。どのクローンを作成するかは,乱数を使用して判断しています。乱数とは「(数値1)から(数値2)までの乱数」というブロックで数値1から数値2までの間の数値をランダムで作るブロックです。ここでは1から100の間の数をランダムで作り,それが60より小さければ「リンゴ」,60以上70未満なら「ボール1」(野球ボール),70から100ならば「ボール2」(バスケットボール)になります。ここのそれぞれの条件の数字を変えることで,作られるクローンの確率が変わることになります。その後,「0.2秒待つ」のブロックがありますが,クローンを作った後,次の繰り返しの処理までの時間の間隔を設定しています。このブロックで設定した待ち時間の数値が長くなればゲーム中の落ちてくるリンゴやボールの数は減り,なくせば「ずっと」の繰り返しで作成できるだけのクローンが作られることになります。
スプライトのプログラム
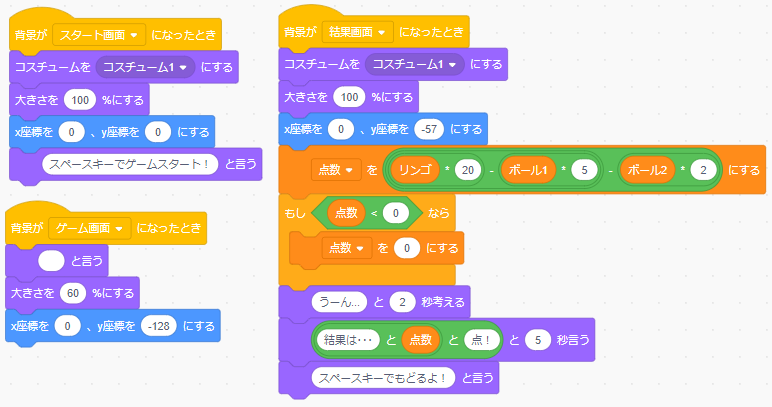
次にネコのキャラクターなどにプログラムを設定します。以下はネコのプログラムになります。

これらは画面移動があった時にネコに設定されたプログラムです。
左上のブロック群は「スタート画面」に移動したときの動きになります。コスチュームははじめのものにし,大きさは100%,x座標が0,y座標が0でステージ中央に表示されるようになっています。そして「(スペースキーでゲームスタート!)と言う」でネコがゲームを始める方法を示すようにしています。
左下のブロック群は「ゲーム画面」に移動したときの動きになります。はじめに「( )と言う」を設定していますが,これはこのブロックでテキスト入力部分を空にして使用すると吹き出しが消えるためです。ここでは「スタート画面」で表示していた「スペースキーで~」を消しています。そして,大きさを60%にしているのはゲーム画面においてネコのキャラのサイズが大きいからです。また,x座標を0,y座標を-128にすることでゲーム画面の背景画像の地面の上を移動するように見せるためです。
右のブロック群は「結果画面」に移動したときの動きになります。先ほどまでゲーム画面で操作していたので,はじめにコスチュームの表示,大きさや位置などを調整しています。そして「点数を~」のブロックでは取ったリンゴや当たったボールによって点数を計算しています。ここではリンゴ1個が20点,ボール1(野球ボール)に当たると-5点,ボール2(バスケットボール)に当たると-2点になるようになり,次のもし「<点数<0>なら」の条件文で最低点は0点になるようにしています。そして「うーん…と2秒考える」で2秒ほど待ってから結果の点数を5秒表示しています。そして最後に「(スペースキーでもどるよ!)と言う」でスタート画面に戻ることを促します。
次にネコの操作(ゲーム画面での左右移動)のプログラムは以下になります。

それぞれ左向き,右向きの矢印キーが押されたときのイベントで,まず「もし<背景の名前=ゲーム画面>なら」でゲーム画面以外では左右矢印のキーでネコが動かないように設定しています。そして「x座標を~」で左矢印ならx座標を-15,右矢印ならx座標を15変更することで移動するようにしています。そして,その後は左矢印なら左向きのコスチューム3,4を,右矢印なら右向きのコスチューム1,2を順番に表示することで走るアニメーションになるようにコスチュームの表示を切り替えています。
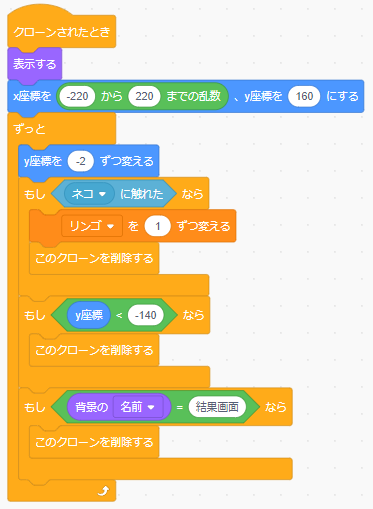
次に,リンゴのプログラムは以下になります。ボール1,ボール2のプログラムはリンゴと同様のため,画像は省略します。

ステージのプログラムでリンゴ,ボール1,ボール2のクローンが作成されています。そして作成されたときの動作がこのプログラムになります。
まず,元の素材になっている「リンゴ」,「ボール1」,「ボール2」は非表示にしています。クローンを作成した時,その非表示の設定はそのままクローンに反映されるので,「表示する」でゲーム画面に出るようにします。そして「x座標を~」のブロックでは,ステージのx座標は左から右に-240~240,y座標は上から下に160~-160となっているので,クローンはx座標は-220から220の間のランダムの位置,y座標は上から落ちてくるので160の位置に設定します。そして「ずっと」のブロックと,その中の「y座標を-2ずつ変える」で,繰り返しでクローンが下に落下していく動きになります。この「y座標を-2ずつ変える」の-2が落下の速さにあたり,リンゴやボール2(バスケットボール)よりも速く落ちるボール1(野球ボール)は-10が設定されています。そして「もし<ネコに触れた>なら」でクローンがネコに当たったかを判定し,当たった場合はリンゴなら変数「リンゴ」に,ボール1なら変数「ボール1」に,ボール2なら変数「ボール2」にそれぞれ1加えた後に,「このクローンを削除する」でクローンを消します。また,当たらずに下まで落ちた場合は「もし<y座標<-140>なら」で,y座標の位置で判定し,クローンを削除します。そして,カウントダウンが終わり結果画面に移動した時には,「もし<背景の名前=結果画面>なら」のブロックで判別し,クローンを削除します。
ゲームをやってみよう
作成したScratchのゲームは以下になります。
プロジェクトの共有ページ
上リンクのプロジェクトのページで,「中を見る」ボタンを押せばこのScratchのプログラムが自分で変更できるようになります。落ちてくる「リンゴ」などの出現率を設定する数値やクローンを作る待ち時間の間隔,落下速度の数値などを変えてみて,ゲームとして難易度がどんなに変わるか,またスプライトや背景がどのような設定になっているか確認してみましょう。
タグ:Scratch
総合管理者|2022年7月12日